Editor-Einstellungen Visual Studio Code (VSCode)
[ letztes update: 2023-02-06 ]
Visual Studio Code ist ein Quelltext-Editor von Microsoft. Er kann plattformübergreifend und kostenfrei genutzt werden (Windows, macOS, Linux).
Anfangs als schlanker Editor für die Quellcode-Entwicklung gedacht, hat sich VS Code durch seine vielen Erweiterungen zu einer vollständigen und modularen integrierten Entwicklungsumgebung (IDE) entwickelt. Durch den Verzicht auf Projektdateien kann VSCode wie ein einfacher Editor aufgerufen werden, bietet jedoch durch Quellcode-Analyse des aktuellen Ordners den Komfort großer Projektverwaltungen mit Code-Vervollständigung und Fehleranalyse.
Für die Software-Entwicklung im Kontext von REDAXO empfehlen wir:
- PHP - REDAXO-Coding-Standards
- YAML - Schema für config.yml und package.yml
- Nützliche Erweiterungen für VSCode
PHP - REDAXO-Coding-Standards
Zusammenfassend werden 5 Schritte benötigt, diese werden nachfolgend genauer erläutert.
- Pfad zur PHP-Executable einstellen
- Erweiterung junstyle.php-cs-fixer installieren
- REDAXO-Coding-Standards lokal im VSCode-Extension-Verzeichnis speichern
- PHP CS Fixer: custom fixers lokal im VSCode-Extension-Verzeichnis speichern
- Einstellungen der Erweiterungen wie gewünscht anpassen
Schritt 1: Pfad zur PHP-Executable einstellen
Falls noch nicht geschehen muss VSCode der Pfad zur PHP-Executable mitgeteilt werden.
Folgende Einstellung in die VSCode Konfigurationsdatei settings.json kopieren
"php.validate.executablePath": "C:\\xampp\\php\\php.exe",
Hinweis: Passe den Pfad an Deine eigene PHP-Umgebung an. Die aktuellen REDAXO-Coding-Standards erfordern PHP 8.1!
Schritt 2: Erweiterung Junstyle PHP CS Fixer installieren
Die Erweiterung PHP CS Fixer von Junstyle für Visual Studio Code enthält den PHP Coding Standards Fixer.
Hinweis: Die richtige Erweiterung installieren! (Suche nach junstyle.php-cs-fixer)

Die Erweiterung enthält bereits die notwendige Datei php-cs-fixer.phar. Diese wird als Standard verwendet.
Hinweis: Unter Windows werden VSCode-Erweiterungen im folgenden Verzeichnis gespeichert:
C:\Users\[USERNAME]\.vscode\extensions\
Schritt 3: REDAXO-Coding-Standards lokal im VSCode-Extension-Verzeichnis speichern
Für die REDAXO-Coding-Standards gibt es ein eigenes Github-Repo: https://github.com/redaxo/php-cs-fixer-config.
Komplettes Repo im Zip-Format unter https://github.com/redaxo/php-cs-fixer-config/tags herunterladen und entpacken.
Das entpackte Repo umbenennen in php-cs-fixer-config und in das VSCode-Extension-Verzeichnis kopieren/verschieben -> C:\Users\[USERNAME]\.vscode\extensions\php-cs-fixer-config.
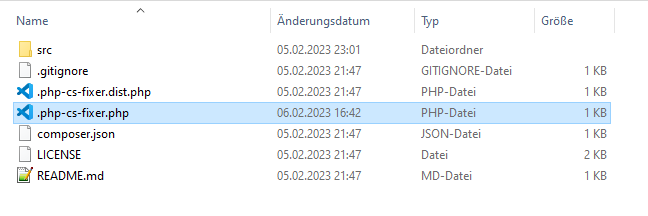
Im Verzeichnis C:\Users\[USERNAME]\.vscode\extensions\php-cs-fixer-config eine PHP-Datei .php-cs-fixer.php mit folgendem Inhalt anlegen:
<?php
// Custom Fixer
require __DIR__ . '/php-cs-fixer-custom-fixers/bootstrap.php';
// REDAXO Fixer
foreach( scandir(__DIR__ . '/src/Fixer/') as $file ) {
if( !str_starts_with($file,'.') && str_ends_with($file,'.php')) {
require __DIR__ . '/src/Fixer/' . $file;
}
}
include __DIR__ . '/src/Config.php';
$config = include __DIR__ . '/.php-cs-fixer.dist.php';
$rules = $config->getRules();
// rules al gusto verändern
$config->setRules($rules);
return $config;

Hinweis: Den Pfad zur soeben angelegten Datei benötigen wir in Schritt 5 für die Einstellungen der Erweiterung.
Schritt 4: PHP CS Fixer: custom fixers lokal im VSCode-Extension-Verzeichnis speichern
In den REDAXO-Coding-Standards sind einige Funktionen der Custom Fixers im Einsatz. Github-Repo: https://github.com/kubawerlos/php-cs-fixer-custom-fixers/
Download im Zip-Format unter https://github.com/kubawerlos/php-cs-fixer-custom-fixers/tags herunterladen und entpacken.
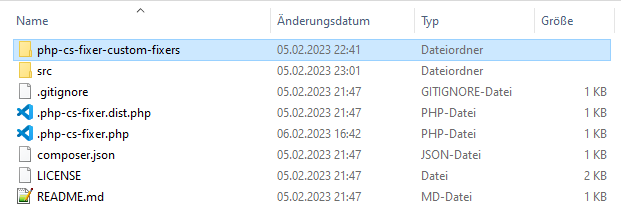
Das entpackte Repo umbenennen in php-cs-fixer-custom-fixers und komplett in das Verzeichnis C:\Users\[USERNAME]\.vscode\extensions\php-cs-fixer-config\ kopieren/verschieben.

Schritt 5: Settings für die Erweiterung anpassen
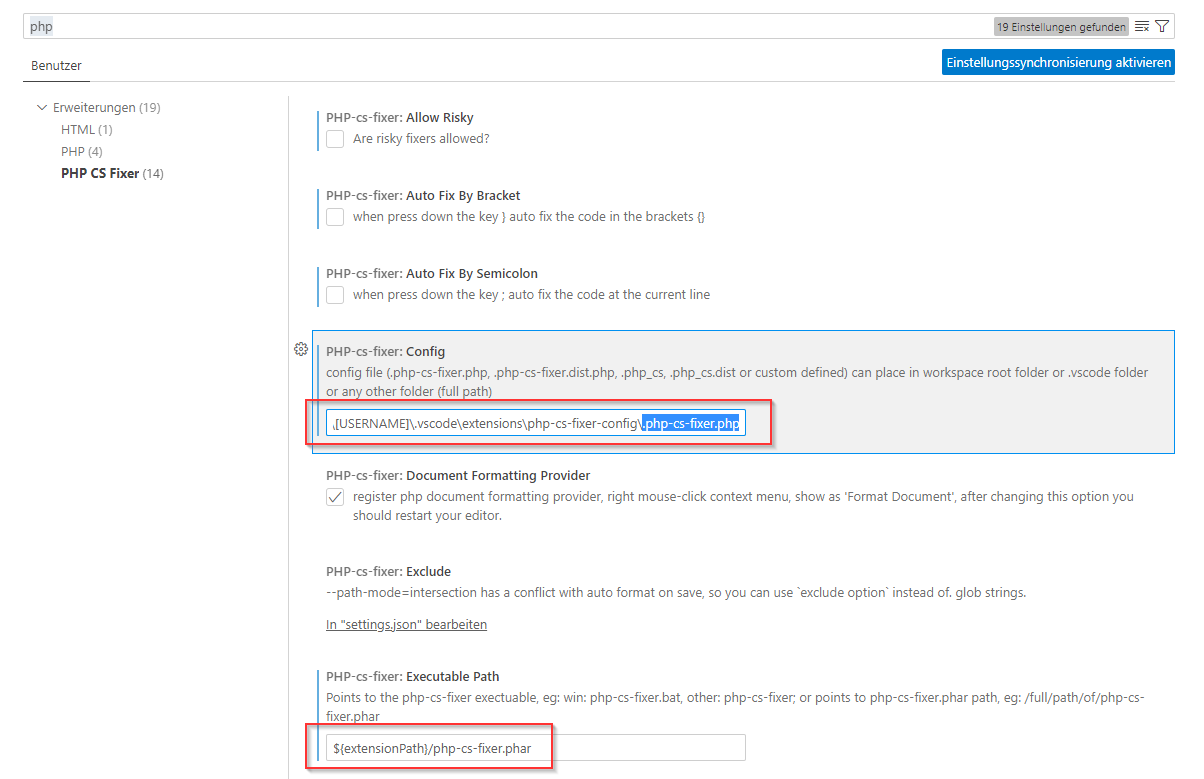
In den Einstellungen von VSCode nach php suchen und PHP CS Fixer auswählen.
Hier muss bei Config der Pfad der in Schritt 3 angelegten Datei angegeben werden
Windows: C:\Users\[USERNAME]\.vscode\extensions\php-cs-fixer-config\.php-cs-fixer.php
Linux: ~/.vscode/extensions/php-cs-fixer-config/.php-cs-fixer.php
Unter Executable Path muss der Pfad zur Datei php-cs-fixer.phar angegeben werden: ${extensionPath}/php-cs-fixer.phar
Die Angabe ${extensionPath} wird in VSCode intern zum Pfad der aktuellen Extension von Junstyle PHP CS Fixer aufgelöst. Zum Beispiel so .vscode/extensions/junstyle.php-cs-fixer-0.3.10/
So bleiben die Einstellungen auch bei Aktuallisierung der Extension aktuell. Wer eine eigene php-cs-fixer.phar-Datei verwenden möchte, muss hier den vollen Pfad dorthin angeben (so wie bei der Angabe der .php-cs-fixer.php-Datei zum Beispiel).
Siehe Screenshot.

Die Erweiterung arbeitet wie gewünscht, wenn z.B. folgender PHP-Code
if ($file->getExtension()==='php') {
echo "blafasel";
}
wie folgt ersetzt wird ...
if ('php' === $file->getExtension()) {
echo 'blafasel';
}
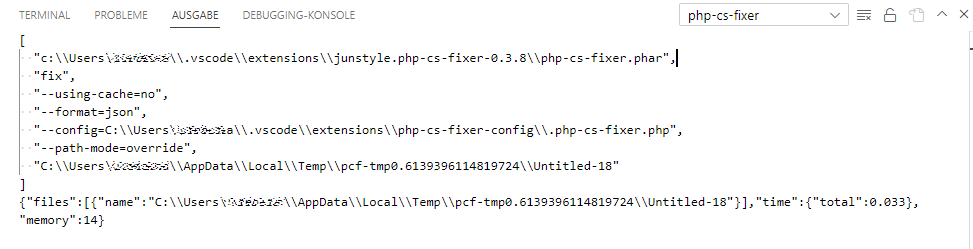
Screenshot Ausgabe der Erweiterung

Tipp: Es gibt noch einige weitere Einstellungen für die Erweiterung - diese einfach nach den eigenen Wünschen konfigurieren :)
YAML - Schema für config.yml und package.yml
Zusammenfassend werden 2 Schritte benötigt, diese werden nachfolgend genauer erläutert.
- Erweiterung
redhat.vscode-yamlinstallieren - Einstellungen für die Erweiterung anpassen
Schritt 1: Erweiterung redhat.vscode-yaml installieren
Im Marketplace nach redhat.vscode-yaml suchen und installieren.
YAML Language Support by Red Hat
Schritt 2: Settings für die Erweiterung anpassen
"yaml.schemas": {
"https://raw.githubusercontent.com/redaxo/redaxo/master/redaxo/src/core/schemas/config.json": [
"/redaxo/data/core/config.yml"
],
"https://raw.githubusercontent.com/redaxo/redaxo/master/redaxo/src/core/schemas/package.json": [
"package.yml"
],
},
Hinweis: Die Schema-Dateien können auch lokal gespeichert werden und müssen dann mit
"file://C:\\Ordner\\package.json"angegeben werden.
Nützliche Erweiterungen für VSCode
Die im Folgenden genannten PlugIns von VSCode dienen Anfänger:innen als Einstiegshilfe — ohne Anspruch auf Vollständigkeit.
Letztes Update: 2022-07-04
Bedien-Oberfläche
- German Language Pack (Deutsches Sprachpaket) von Microsoft
- Settings Sync (via GitHub Gist) von Shan Khan
- Material Icon Theme von Philipp Kief
Rechtschreib-/Grammatik-Korrekturen für Texte
- LanguageTool Extension for Visual Studio Code von Adam Voss
- English Support for LanguageTool von Adam Voss
- German Support for LanguageTool von Adam Voss
- Simple German Support for LanguageTool (Leichte Sprache) von Adam Voss
- weitere Sprachen suchen: Visual Studio Code LanguageTool
Programmiersprachen übergreifend
- Prettier - Code formatter von Prettier (JavaScript, TypeScript, Flow, JSX, JSON, CSS, SCSS, Less, HTML, Vue, Angular HANDLEBARS, Ember, Glimmer, GraphQL, Markdown, YAML)
Barrierefreiheit / Accessibility
- Microsoft Edge Tools for VS Code von Microsoft
- axe Accessibility Linter von Deque Systems
- Web Accessibility von Max van der Schee
HTML und CSS
JavaScript
- ESLint JavaScript von Microsoft
PHP
- PHP Intelephense von Ben Mewburn
- PHP CodeSniffer for Visual Studio Code von Ioannis Kappas
- Psalm (PHP Static Analysis Linting Machine) von Psalm
- php cs fixer von junstyle
MySQL
- MySQL Management Tool von Jun Han
Dokumentation
- markdownlint von David Anson
- GitHub Markdown Preview von Matt Bierner
Datentransfer
- sFTP von Natizyskunk
Git und GitHub
- GitLens — Git supercharged von GitKraken